Enable the Banner Region for All Banner Types
To enable a banner image or a video banner image for a content page, access page properties and select Custom for Banner Source.
-
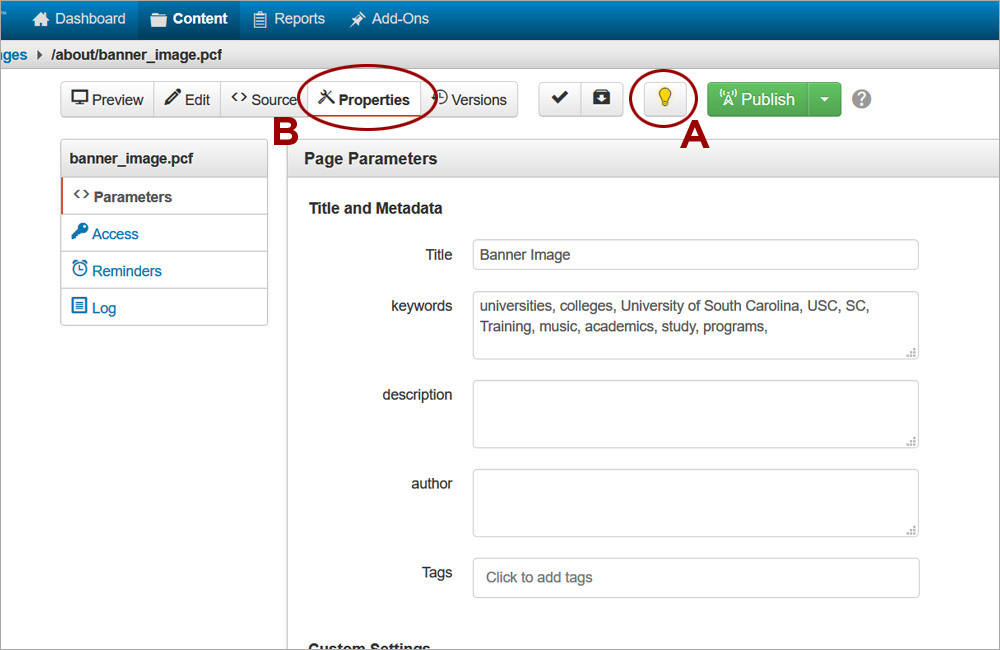
1. Check out the page by clicking on its light bulb (A). Click on the Properties tab (B) to access page properties.
-
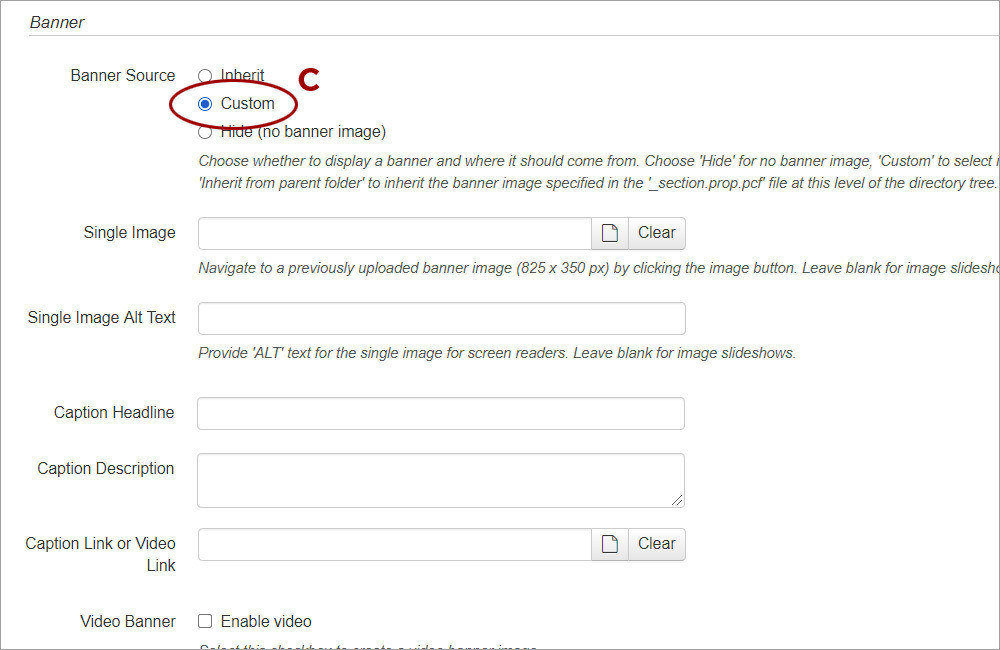
2. Scroll down to the Banner section and select Custom (C) for Banner Image.
Adding a Banner Image
-
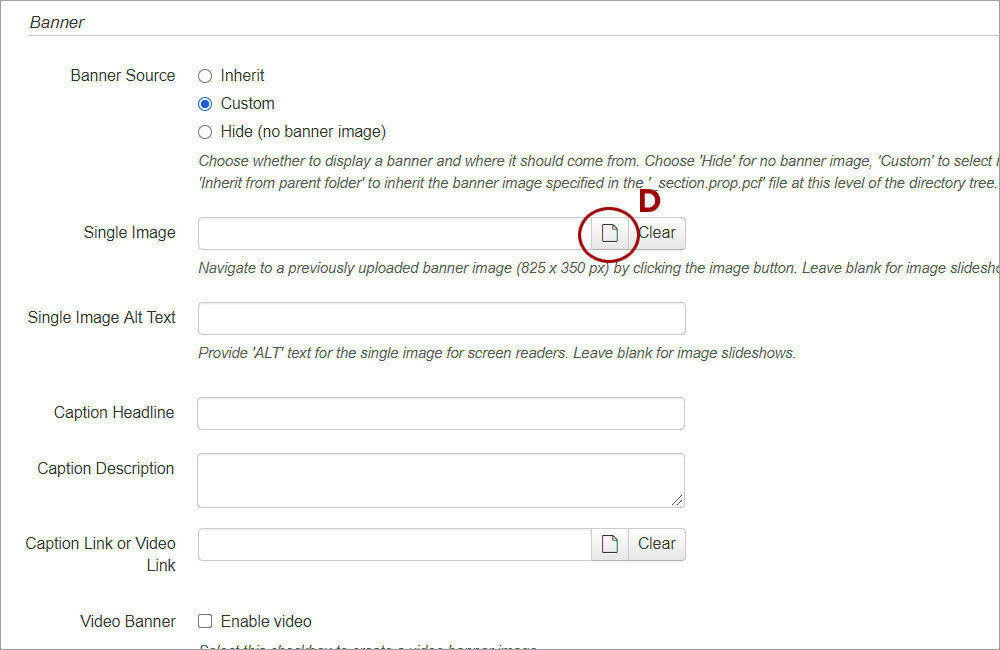
3. To add a banner image, click on the Single Image Filechooser (D).
-
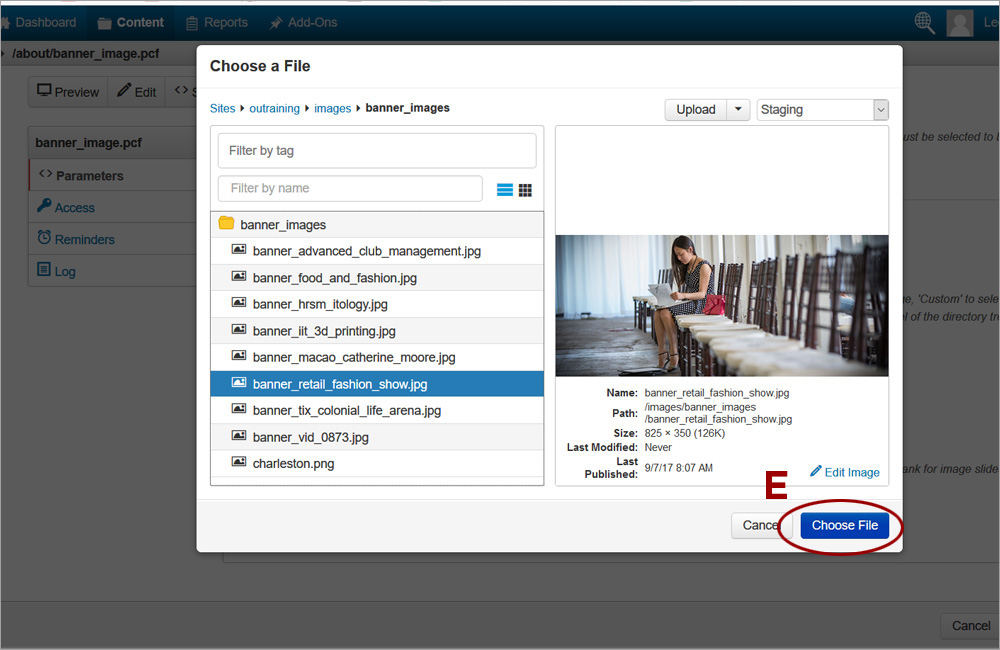
4. Navigate to the banner image making sure that the selected image is 825x350 px. Click Choose File (E).
-
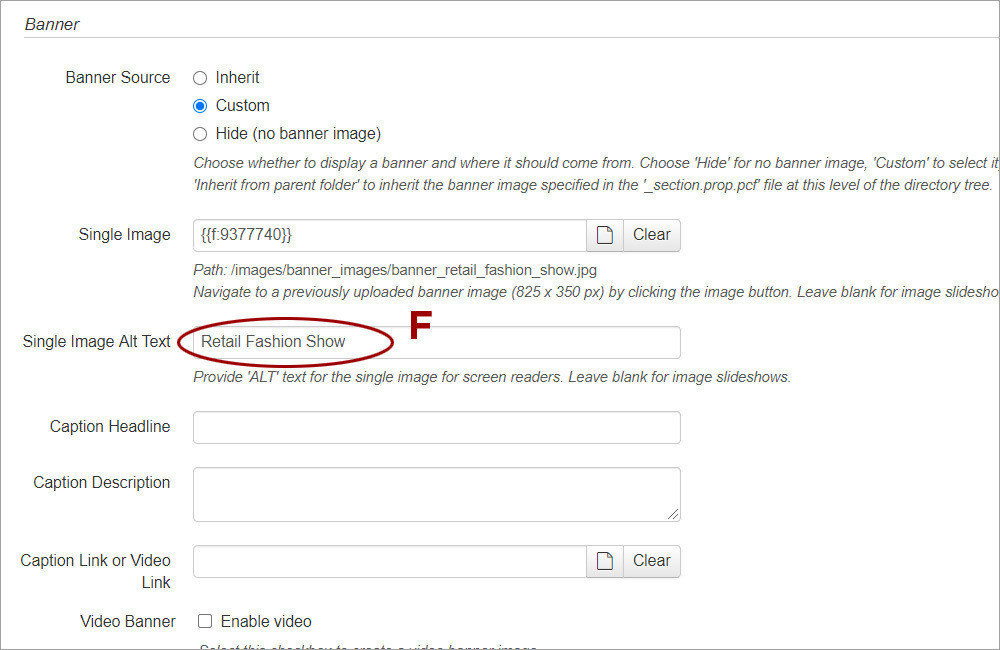
5. Provide a descriptive text for the image in the Single Image Alt text field (F) to make it accessible. Click Save to exit the Properties editor. The banner image should display when the page is previewed.
-
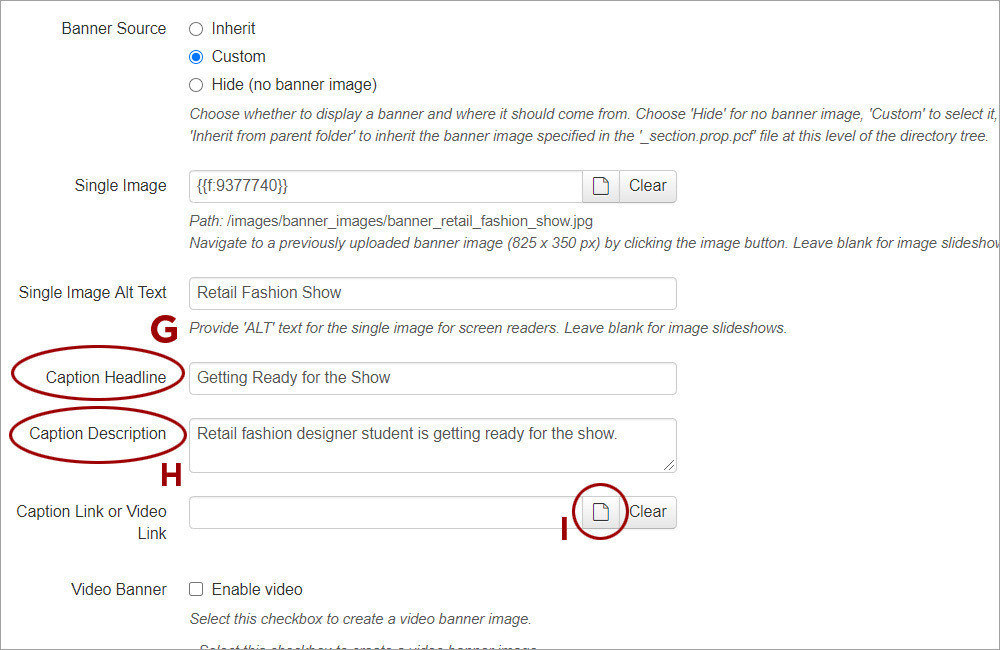
6. (optional) Provide a Caption Headline (G) and Caption Description (H). The banner image can also be linked to a section within the site. Click on the file chooser for the Caption Link or Video Link (I) field and navigate to the section to be linked to. This will generate a dependency tag and ensure there won't be a broken link later on if the section is moved or renamed.
Adding a Video Banner
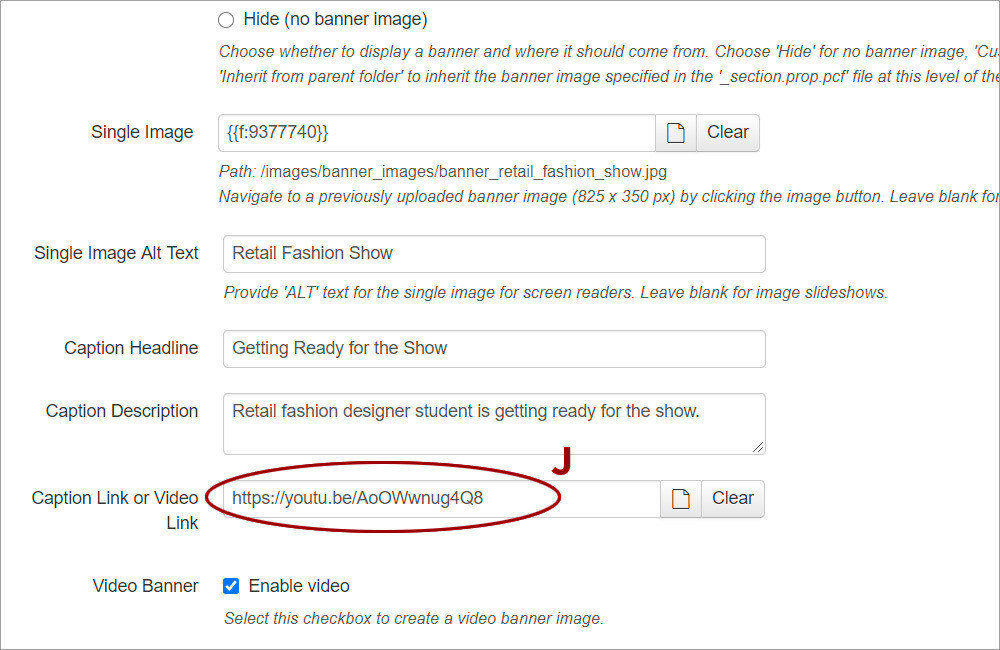
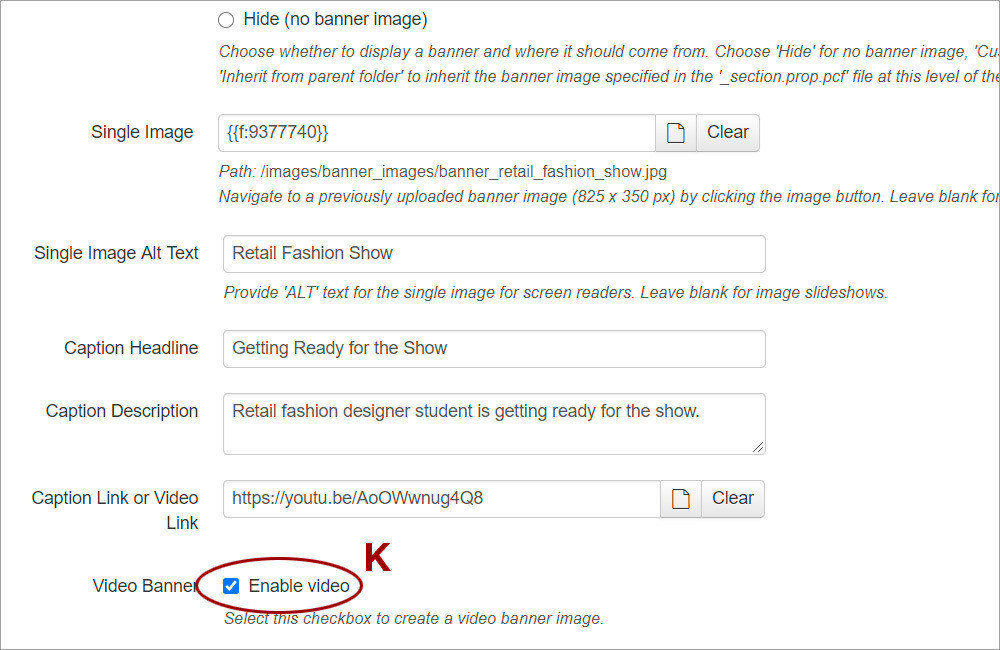
To turn a banner image into a video banner, paste the video link into the Caption Link or Video Link (J) field and select the Enable Video (K) checkbox.