Watch the Video (08:39) and review the accompanying instructions.
-
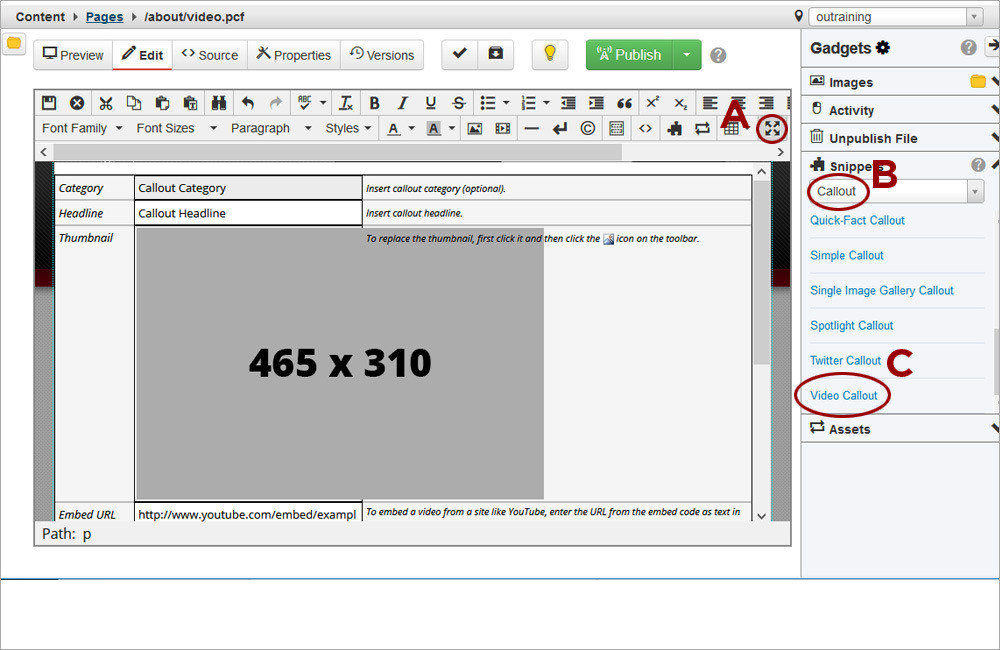
1. Access the Callout editable region and click the Maximize Content Region icon (A). Click the Gadget icon and open the Snippets gadget. Select the Callout option (B) from the dropdown. Double-click on Video Callout (C) to insert it.
-
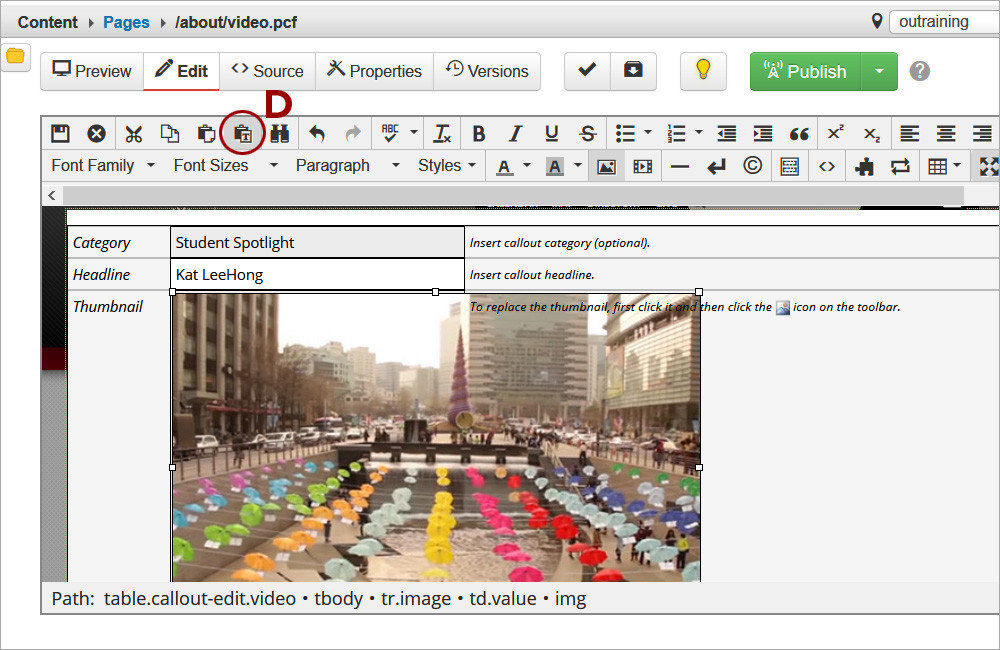
2. Type or paste text in the Category, Headline, and Caption fields. Before pasting any text, click on the Paste as text icon (D) to turn it on (the icon will be highlighted in grey) and ensure that no external code is introduced that can break the page.
-
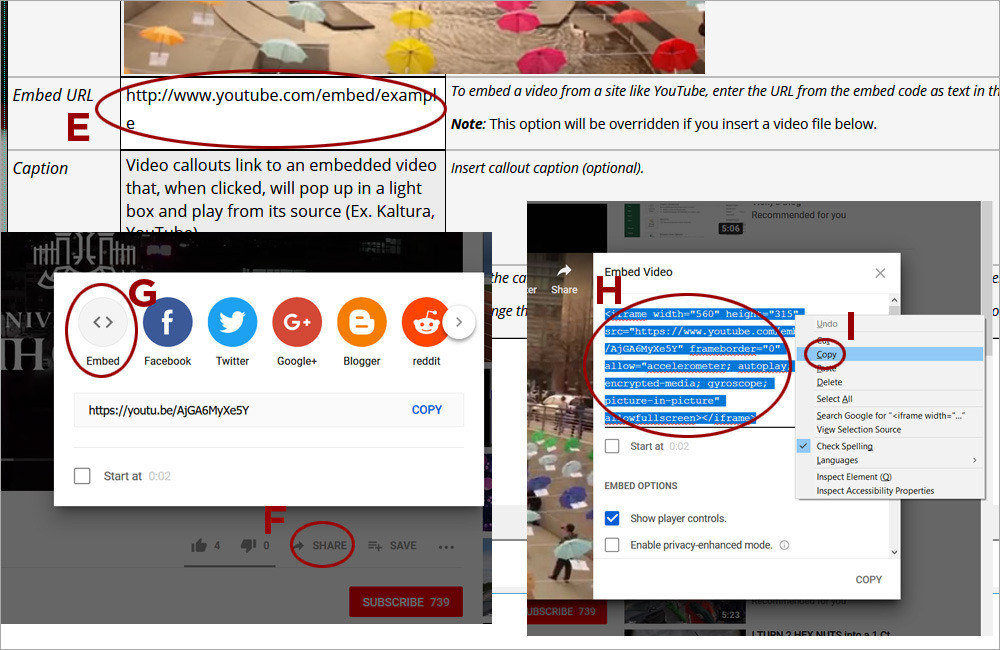
3. Highlight the embed URL hyperlink (E) in the snippet. Navigate to the video on Youtube. Click on Share (F), then Embed (G). The embed code (H) will appear. Place the cursor inside its text, right-click and select Copy (I) .
-
4. Paste the text in Notepad or another text editor. Highlight the video streaming URL (J) and press Ctrl/Cmd(MAC)+C to copy it. Make sure the quotation marks around the URL are NOT selected. Navigate to the OU campus tab and press Ctrl/Cmd(MAC)+V to replace the Embed URL (K).
-
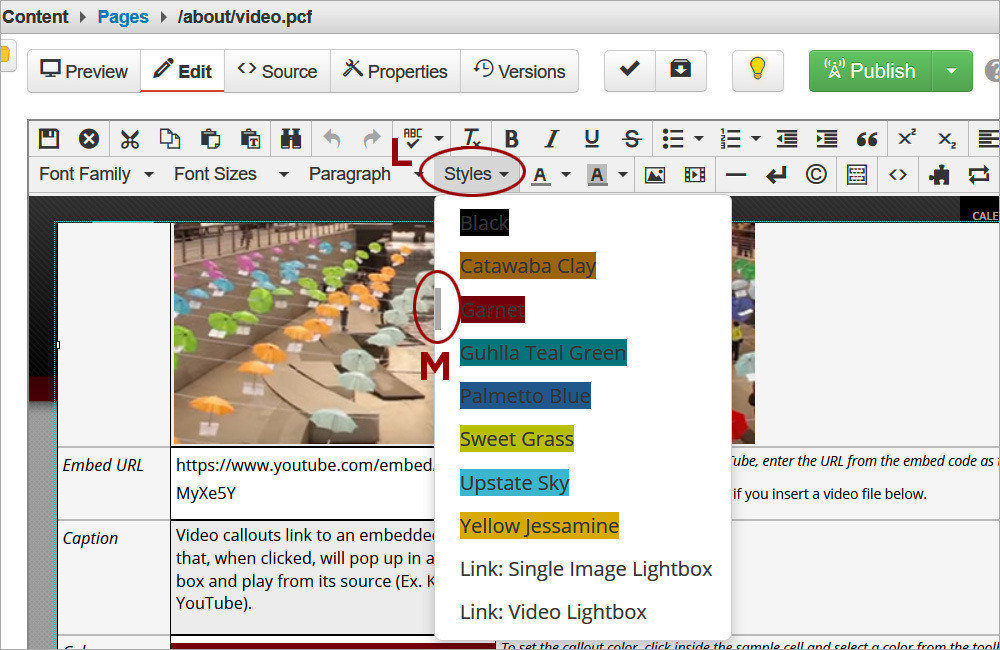
5. Select a color for the callout from the Style dropdown (L). When changing the color for the callout, make sure to select the current color first to clear it and then select the new color from the Styles dropdown. Only one color should be selected at a time. The vertical gray bar (M) indicates what color(s) are selected.
-
6. Save the page to preview the Video Callout.