-
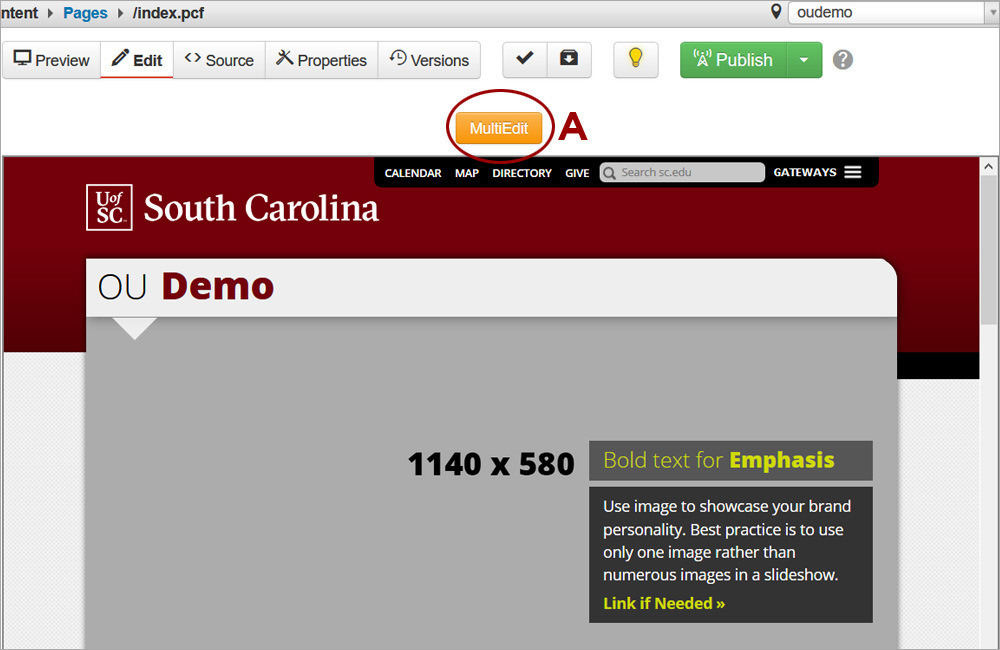
1. Access the page in edit mode by clicking on the grey Edit tab. Click on the MultiEdit button (A). The banner editable region will display.
-
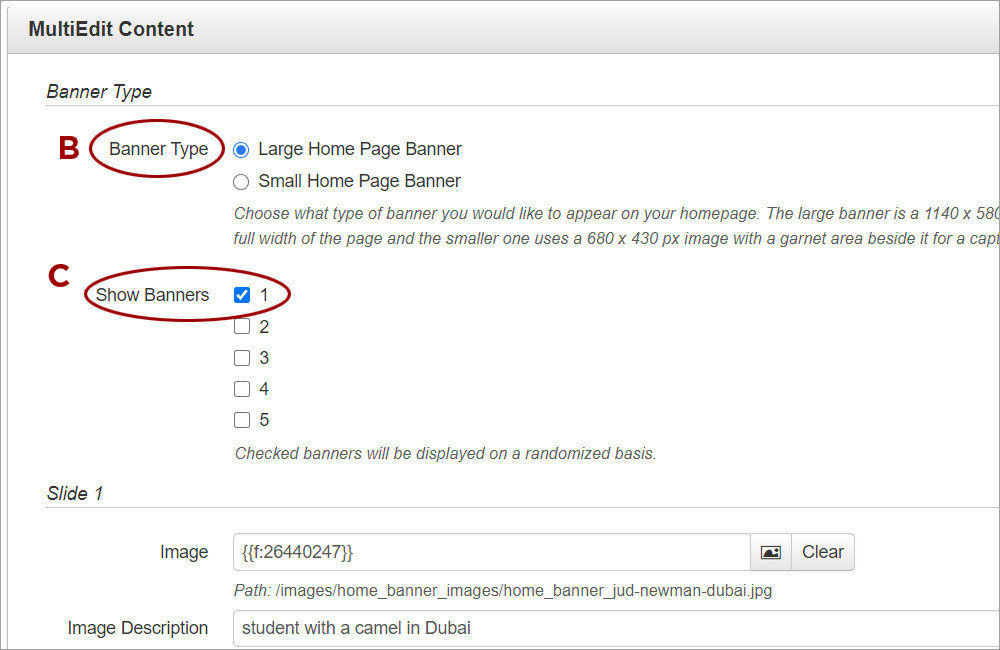
2. Select the Banner Type (B). The Large Home Page Banner uses a 1140 x 580 px image that spans the full width of the page. The Small Home Page Banner uses a 680 x 430 px image with a garnet area beside it for a caption. In Show Banners (C), select the number of the image from the MultiEdit view to be turned into a video banner.
-
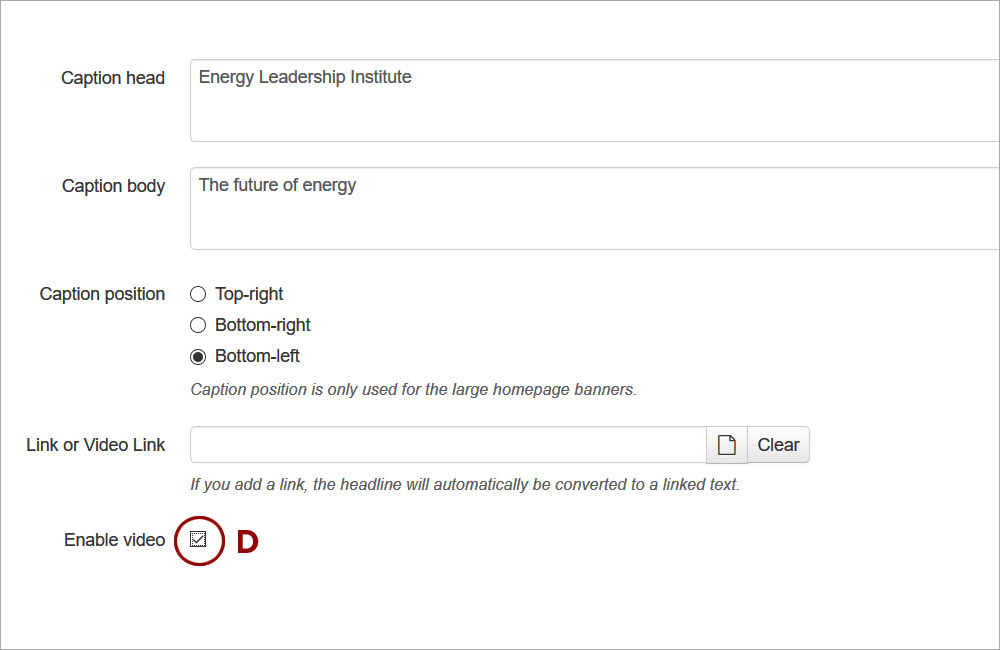
3. Scroll down to the respective banner image that will be turned into a video banner. Select the Enable video check box (D).
-
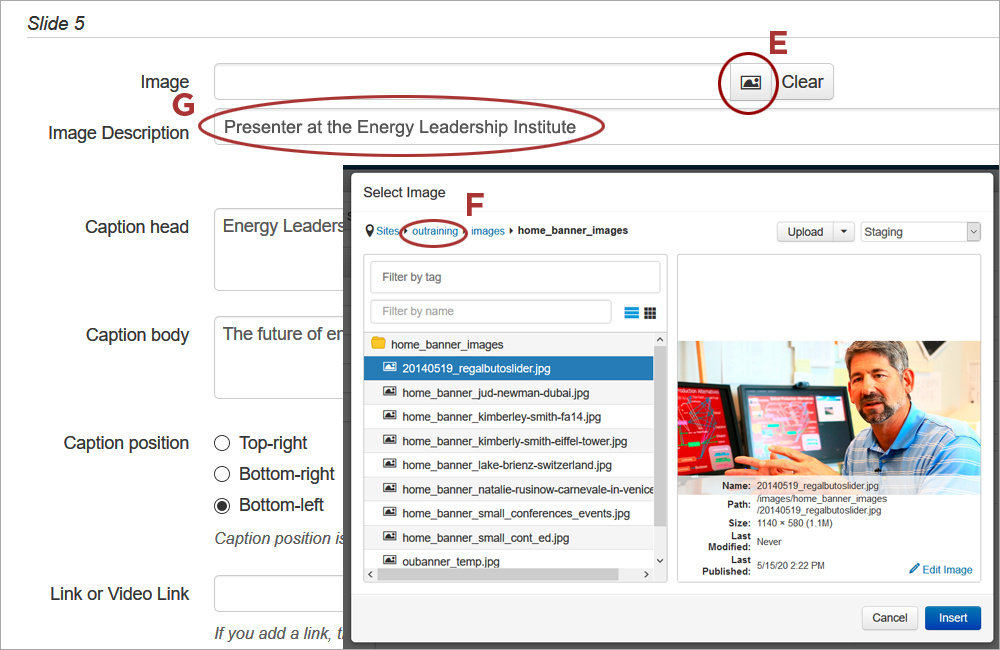
4. Navigate to the home page banner image and provide an image description. Click on the Image Chooser (E) to open the Select Image window. Navigate to the location of the image in the images directory for the site. If necessary, click on the site name in the breadcrumb (F) from where you can navigate to any section within the site. Provide an informative Image Description (G) to make the image accessible.
-
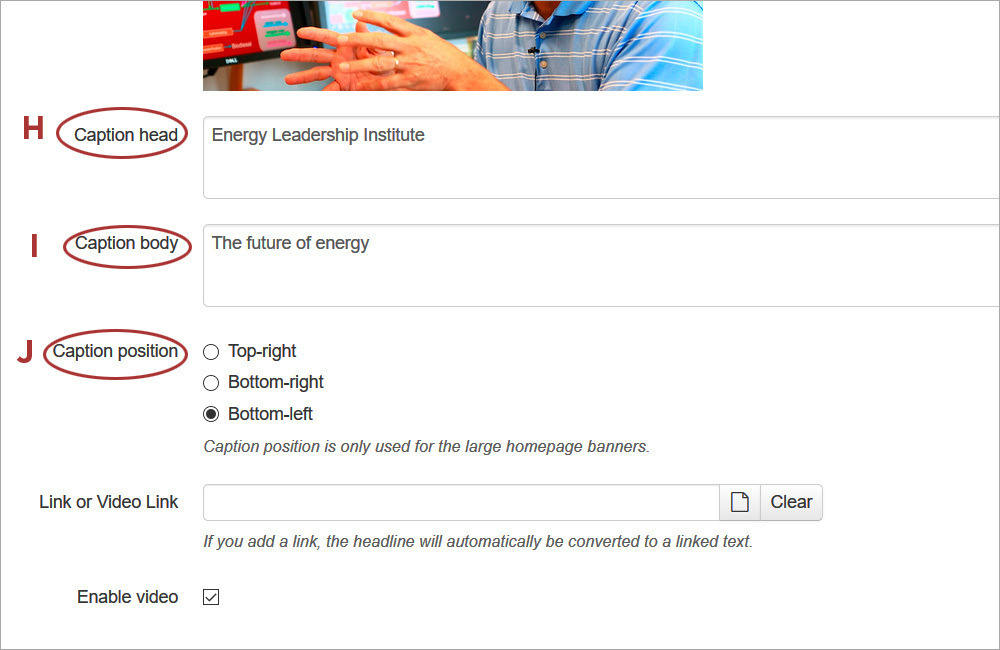
5. Provide a caption for the image and choose its position. Update the Caption head (H). Updating the Caption body (I) is optional. If a Large Home Page Banner is being used, also select a Caption position (J). The caption box can be placed in the top right, bottom right, or bottom left corners. Choose the placement based on what looks best with the image. The caption is always beside the image within a garnet area for Small Home Page Banners.
-
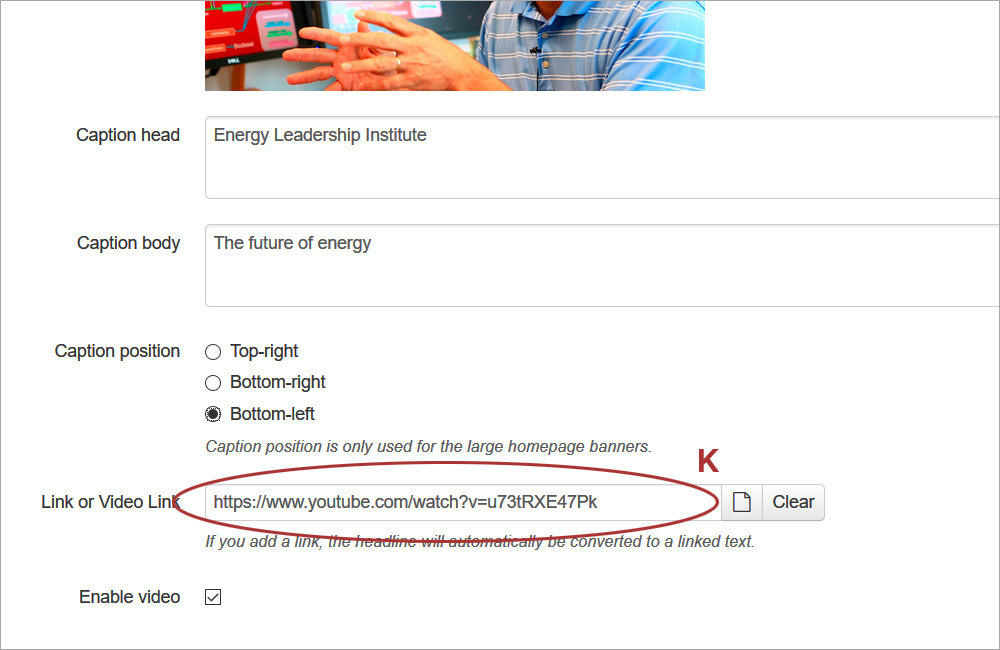
6. Update the Link or Video text area with the video streaming URL. type or paste the video streaming URL in the URL (K) text box.
-
7. Click Save to save the changes and preview the video banner. If the banner is configured correctly, when it is clicked, the video will render in a lightbox.
CMS Training
- SC.edu
- CMS Training
- Banner Images and Slideshows
- Home Page Banners
- Home Video Banner
Home Video Banner
The video banner contains a still image with a play button to indicate it is a video. When a user clicks anywhere on the banner, the video opens in a lightbox to play.