Responsive Table
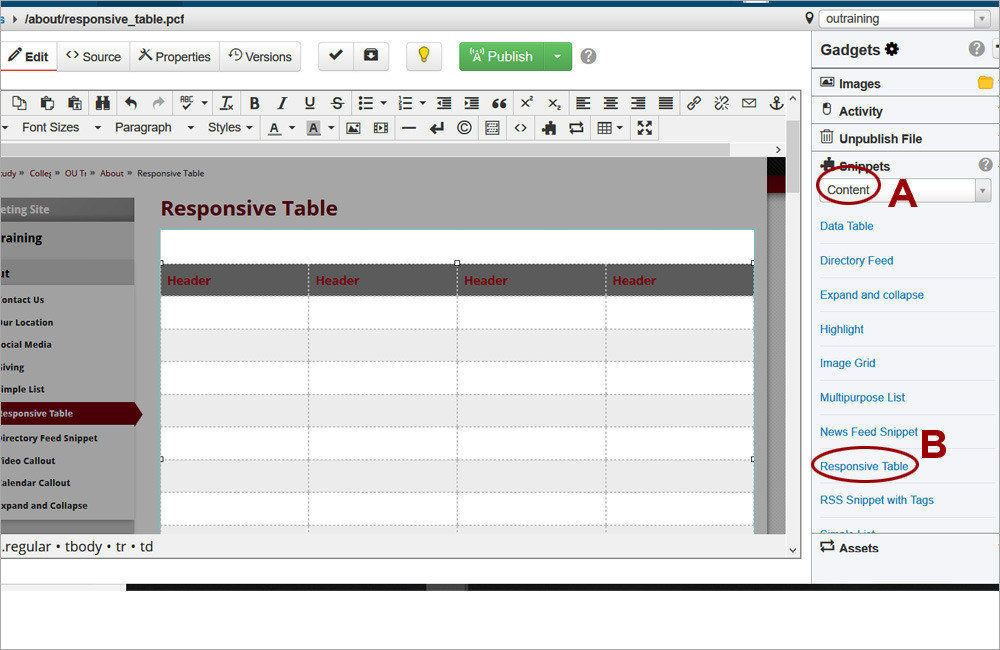
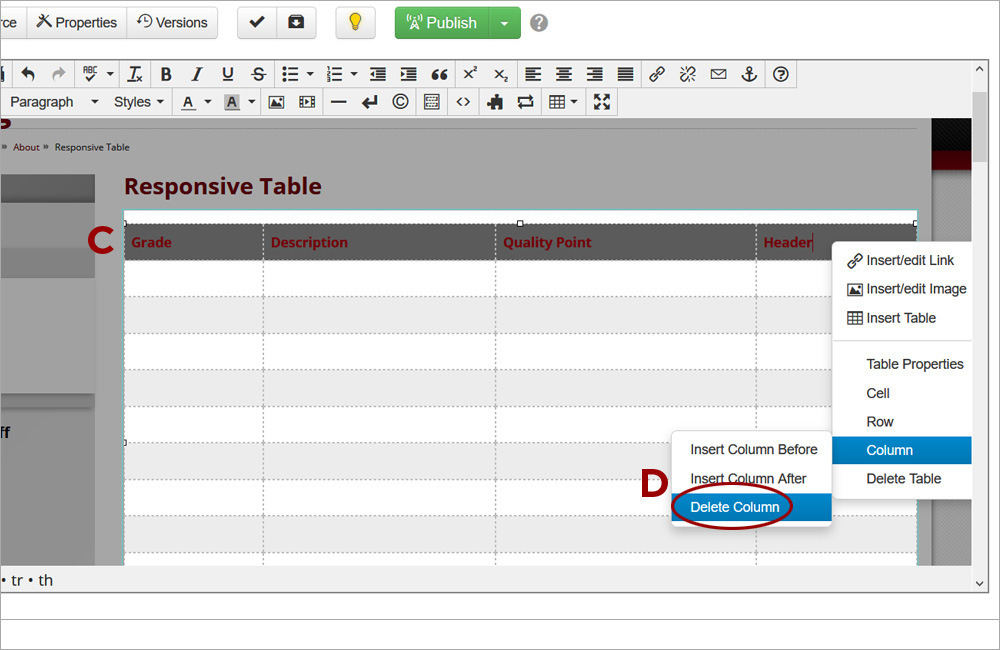
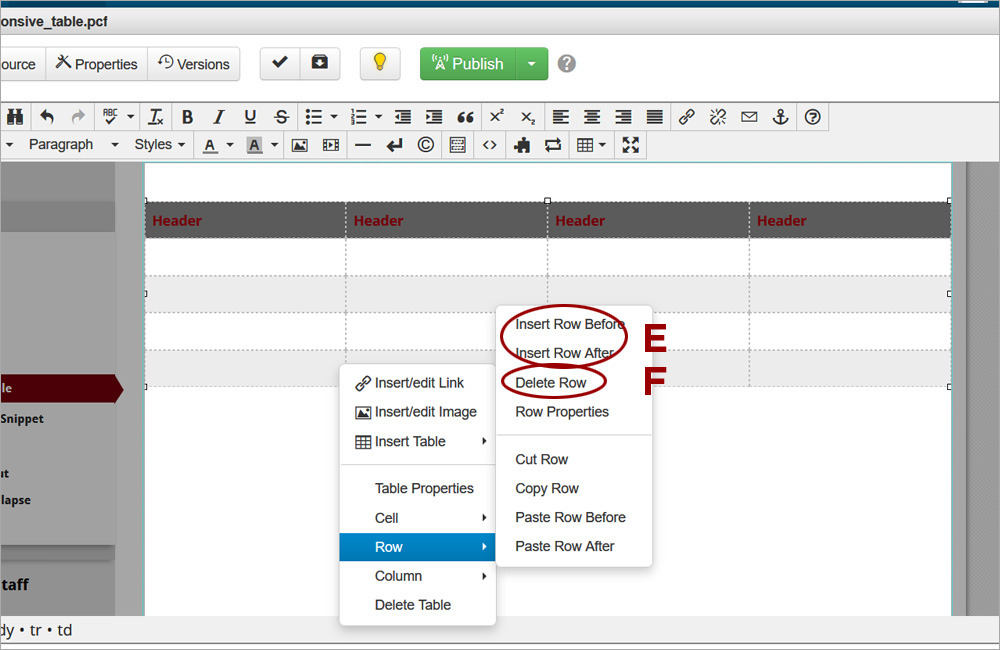
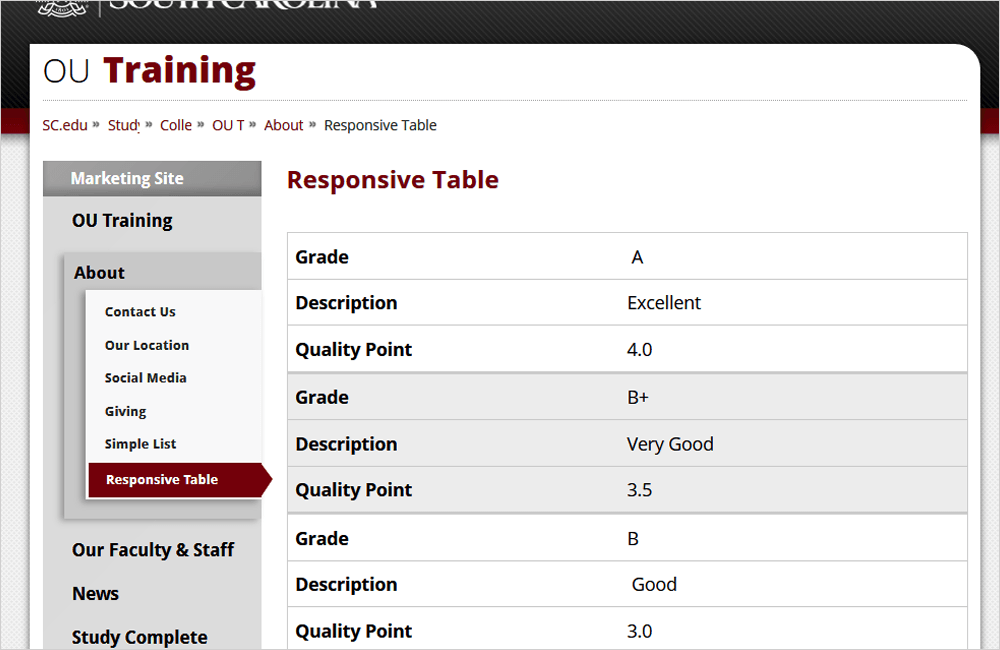
Tables should be created with the Responsive Table snippet in order to be mobile-friendly. Do not provide width or height in table properties or they will no longer respond correctly on different sreen sizes. For complicated tables using merged cells, tables can be built with the Table tool of the JustEdit toolbar.