Watch the Video (17:06) and view the accompanying instructions.
-
1. Navigate to the Asset Manager. Hover over the Content tab and select Assets (A). Click on New (B) and then on Image Gallery (C).
-
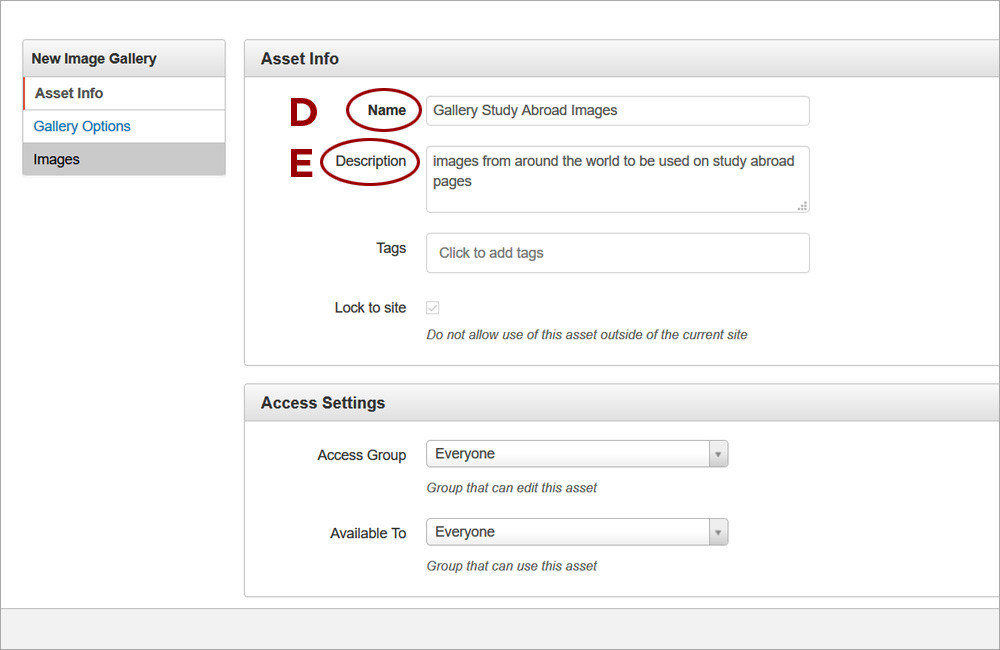
2. Update the Asset Info section. Type a descriptive Name (D), which can be searchable by keywords when the asset is being inserted later on. Type an informative Description (E), visible in asset properties, to help identify the purpose of the asset. Do NOT type any words in the Tags field. Tags are not being used with assets and any new tags are approved by Communications and Public Affairs.
-
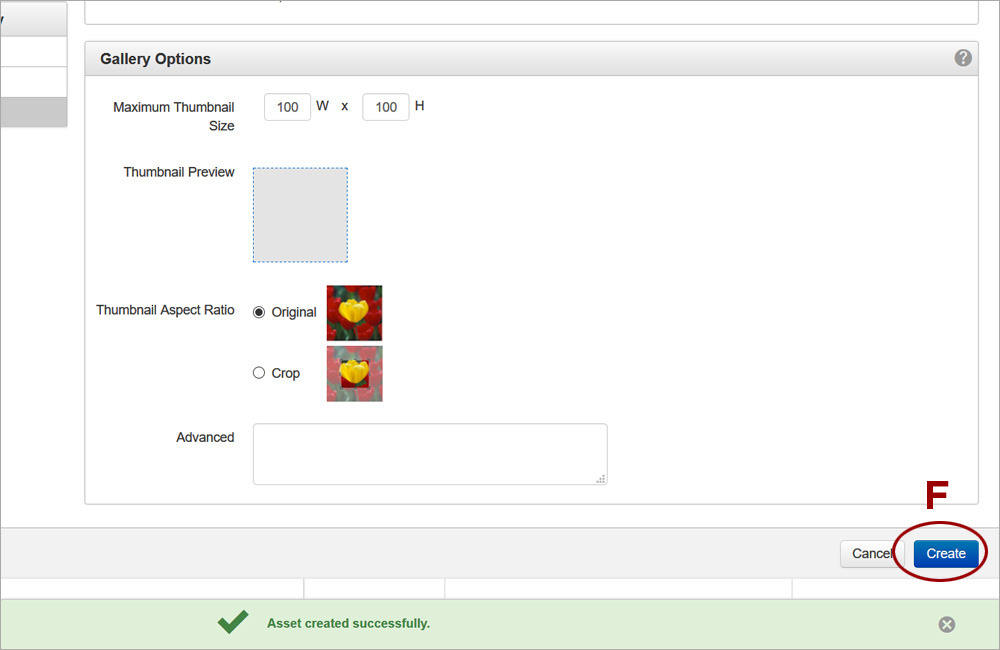
3. Click Create (F) to display the Images section. The message "Asset created successfully" should appear along with an Images section. If the message "Site information could not be fetched" appears in red instead, clear the cache by pressing Ctrl/Cmd(MAC)+Shift+Delete, exit the browser, open the browser again and log into your site, then repeat steps 1-3.
-
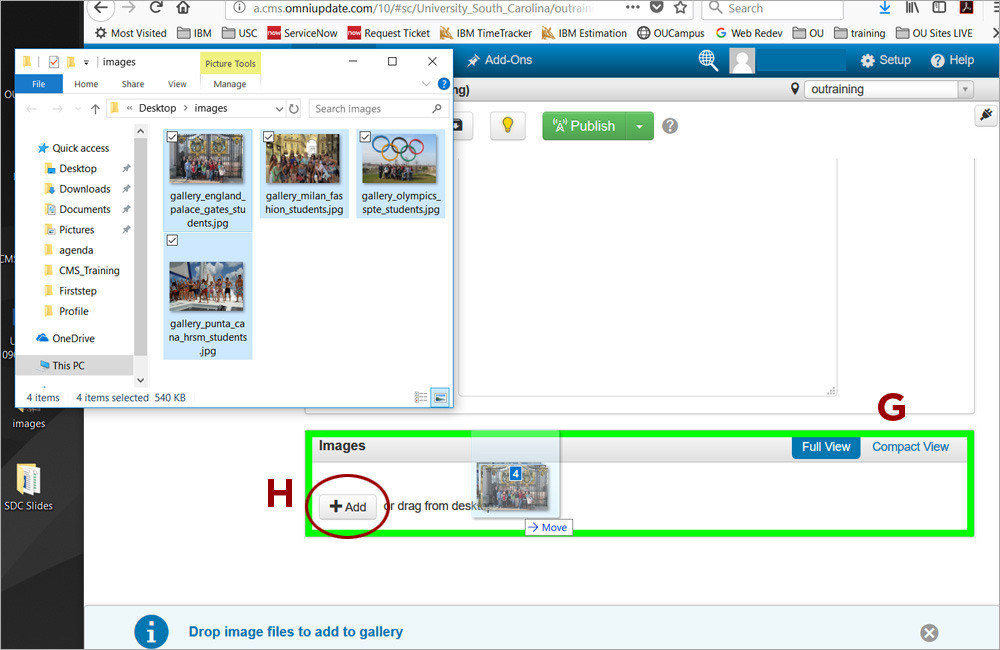
4. Upload the images from the local PC into the asset. Drag the images from the local PC into the Images section and drop them when the green border (G) appears or click on the Add button (H). All images can be added at once either way. Hold down the Shift/Ctrl key when selecting the images to add more than one at a time.
-
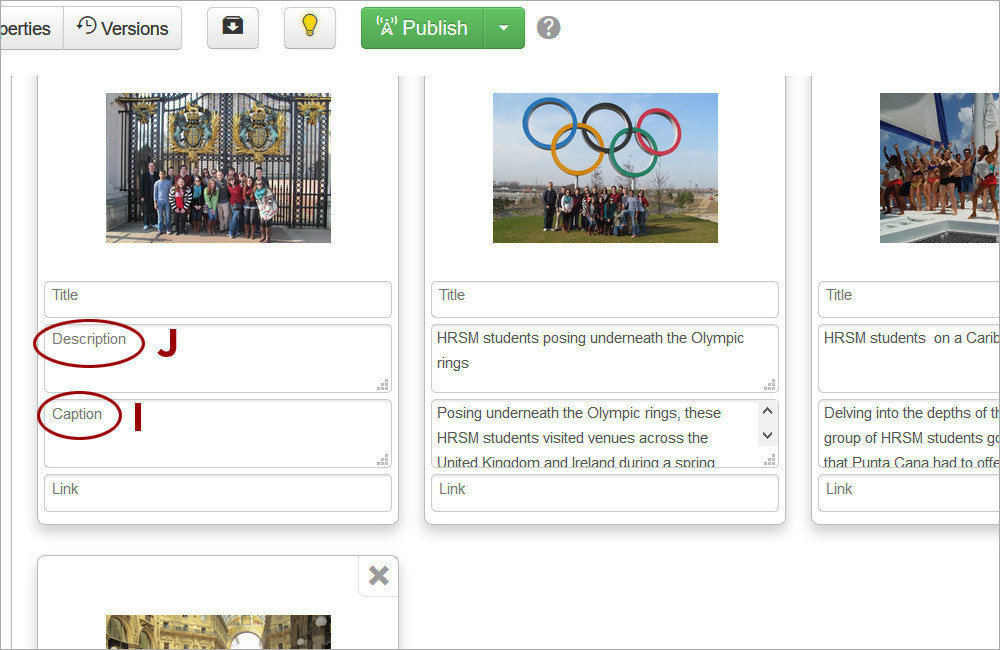
5. Once the images are uploaded, provide a Caption (I) and Description (J) for each image. The caption will be visible for each image in the gallery. The description is used to make the image accessible.
-
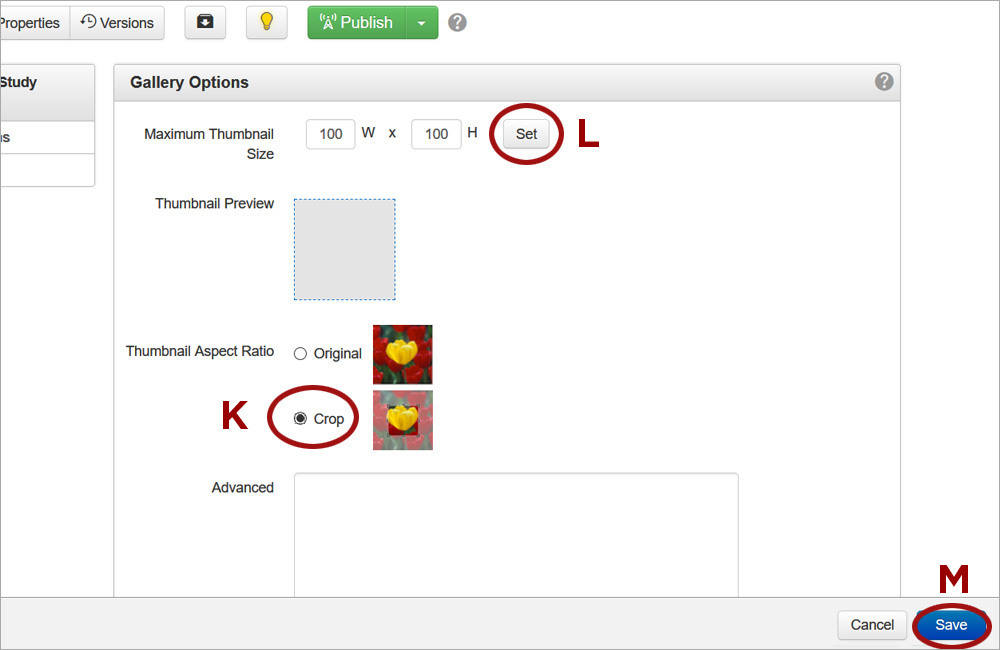
6.Generate thumbnails for the gallery. Scroll up to the Gallery Options section, select Crop (K) for Thumbnail Aspect Ratio (do NOT select Original as the thumbnails won't be square), and click Set (L). Save the asset. Click Save (M).
-
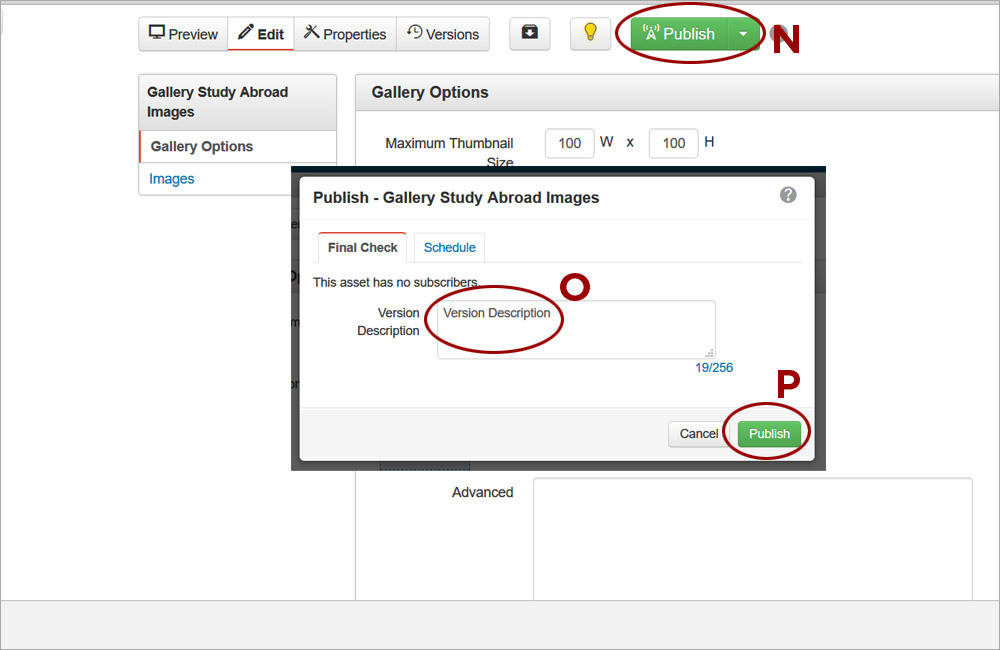
7. Publish the asset. Click Publish (N), provide a Version Description (O) and click Publish (P).
-
8. Place the asset in an image gallery callout or a single image gallery callout. Image galleries can also be used with grid pages.