Watch the Video (07:16) and review the accompanying step-by-step instructions.
-
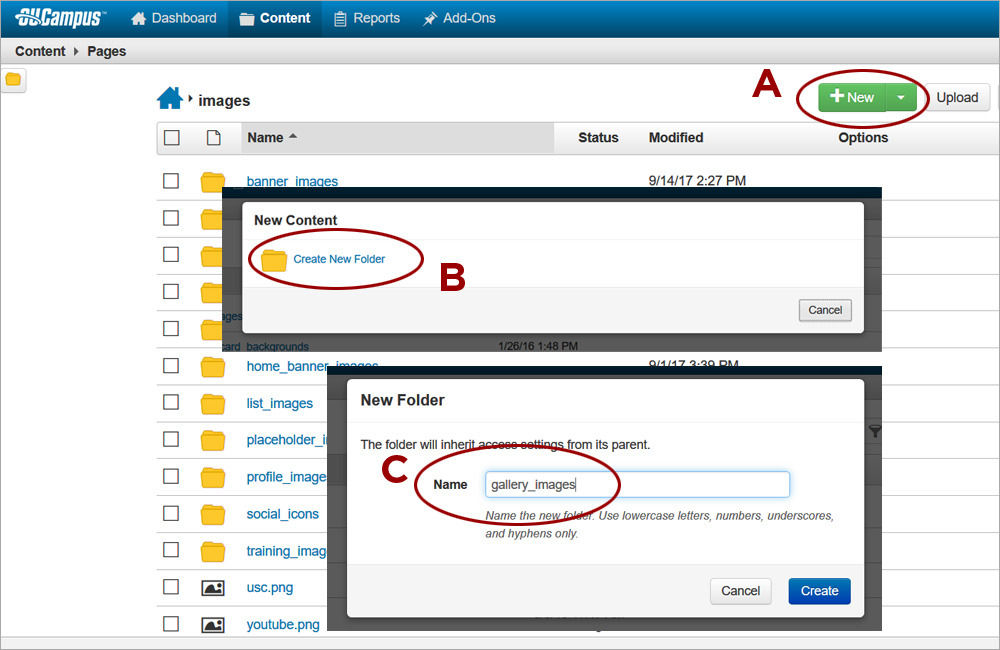
1. Navigate to the images directory for your site and then to the respective folder for the image type. Additional folders can be created by clicking on New (A) and then Create New Folder (B). Provide a file name for the folder (C). File names should be lowercase, with no spaces or special characters.
-
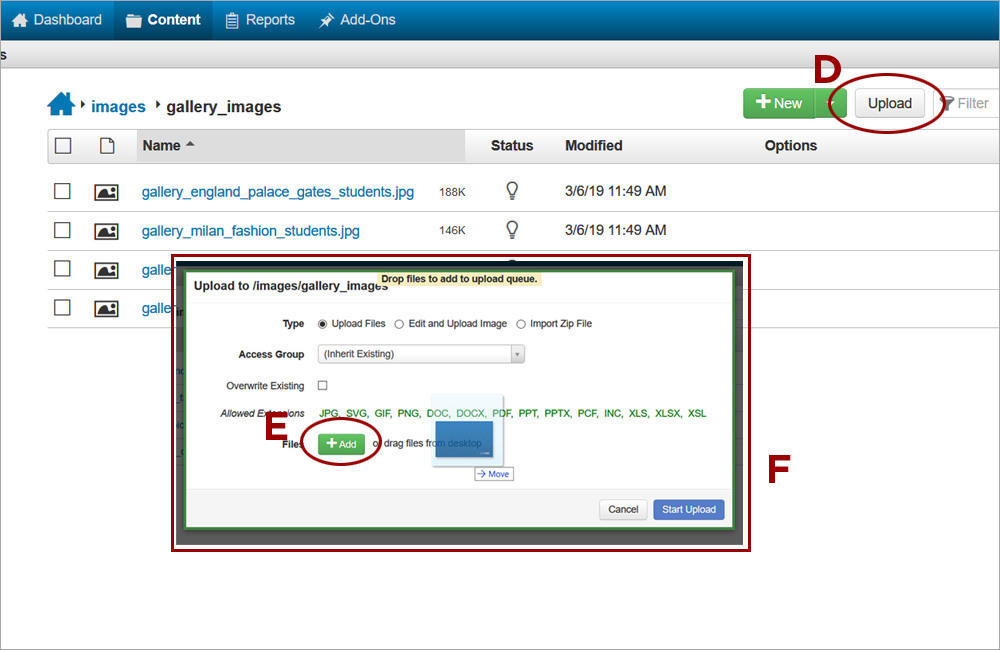
2. Open the Upload window by clicking on Upload (D). Images can be uploaded by dragging and dropping or by clicking on Add (E). Either way multiple images can be uploaded at the same time. To upload images by dragging and dropping, drop the images inside the Upload window as soon as the green border (F) appears around it.
-
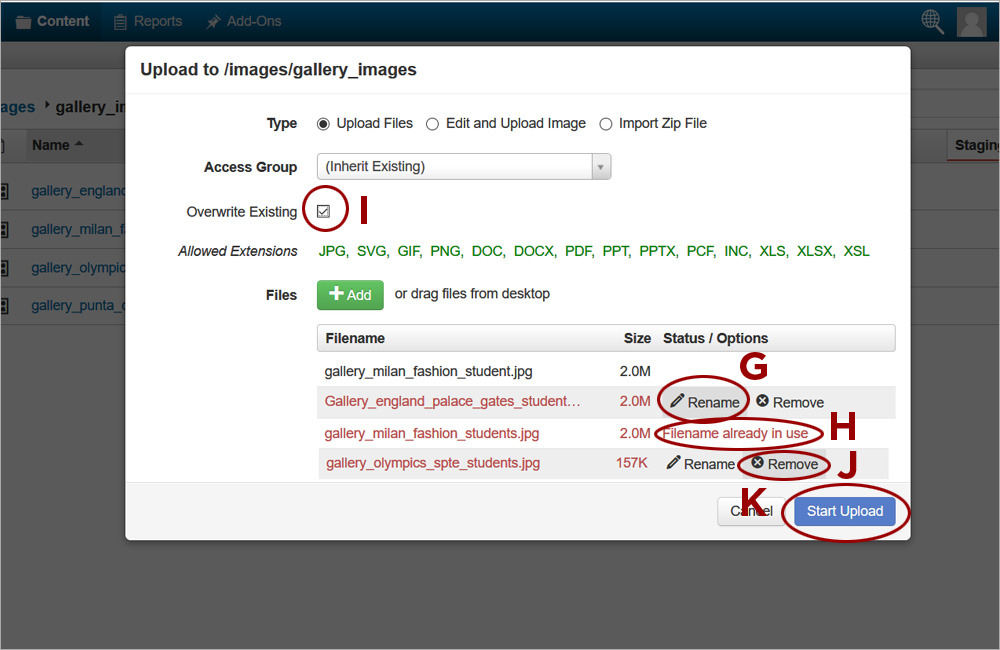
3. Rename each image whose filename appears in red. Hover over the image and click on Rename (G). Provide a name that is all lowercase letters with no spaces or special characters and navigate away from the file name. Its text should now appear in black. If an image with the same file name already exists, its file name will also appear in red with the message Filename already in use (H). An Editor or Site Manager can select the Overwrite Existing checkbox (I) to overwrite the existing image with the one being uploaded or click on Remove (J) to remove the image from the upload. Click on Start Upload (K) to upload the images.
-
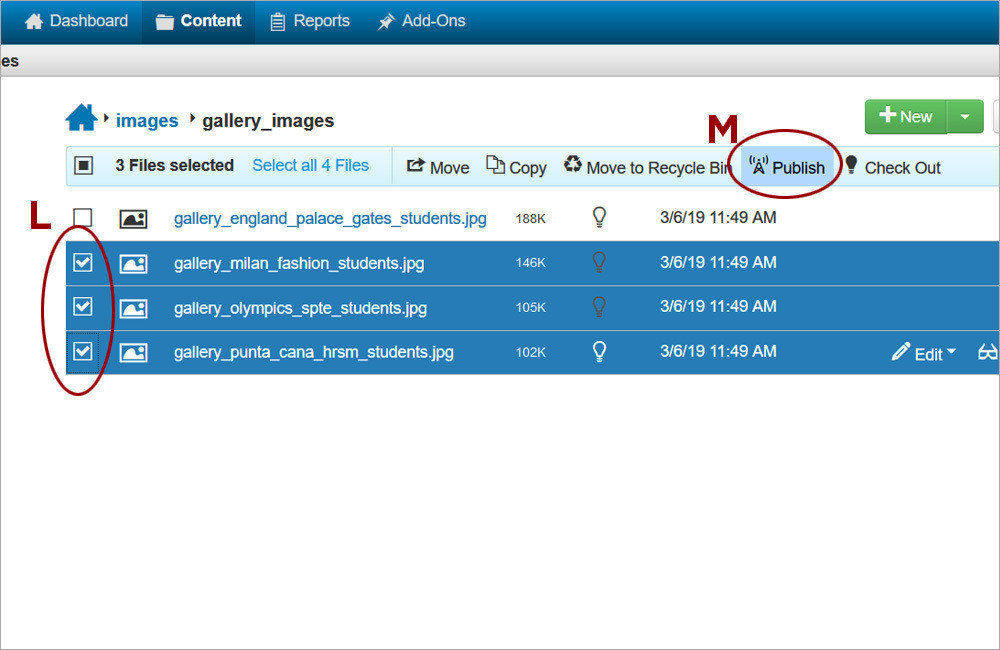
4. Publish the uploaded image(s) to the test and production servers. To publish multiple images at the same time, select the check box for each image (L) and then click on the light-blue Publish button (M).