Adding & Replacing Alt Text
Consider alt text every time you add a new thumbnail or replace an existing image.
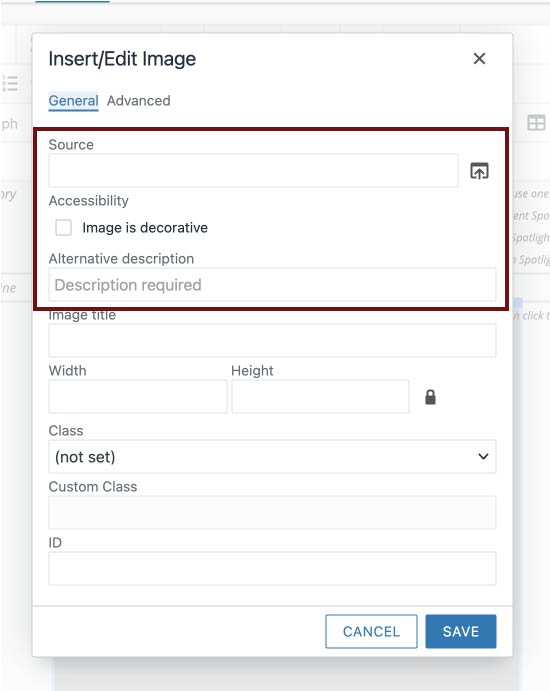
- Select your thumbnail image, then click the Image icon to get to the Insert/Edit options.
-
- Make sure that the "Image is decorative" option box is left unchecked. These images
cannot be decorative because they are links.
- Add your alt text to the "Alternative description" box. Click "Save" to confirm.
-