Example Image Components

Since your image component can be used in so many different contexts, you should follow the general steps for writing effective alt text.
There isn't a way to mark your image as decorative in this component, so you will need to write alt text for your image. Ask yourself:
- What is the purpose of the image on the page?
- What information does the image convey?
- Does the image contain text?
- Is the image complex?
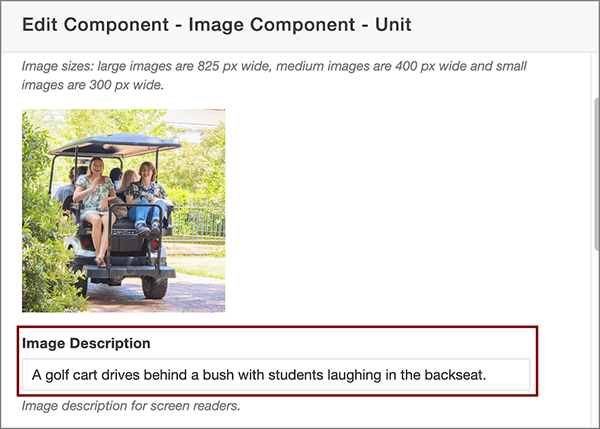
Our first example is a basic photo where you can write your image description as a single sentence that captures the main idea and subject of the image.
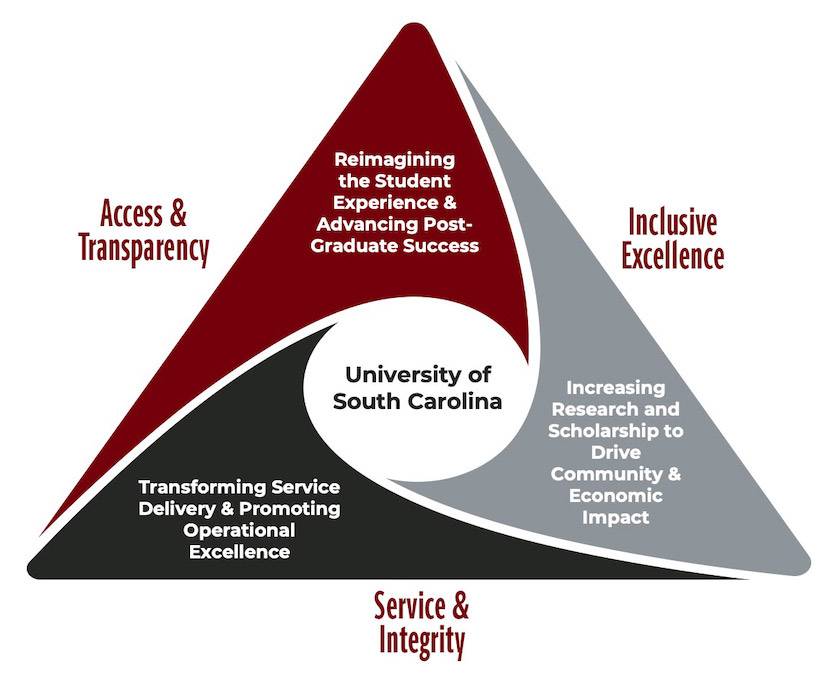
Our second example, however, is more complex. As a diagram with a lot of text in it, this complex image also requires a longer description.

However, alt text is not meant to be terribly long. In this example, our alt text (or image description) is simply "Strategic Priorities triangle diagram", which provides a concise description to supplement the longer description that we've included in the caption.
The caption is where we include the text embedded in the diagram so that we can keep the alt text brief. It is generally a best practice for complex images like charts, diagrams, and infographics to have both a short and a long description.
In the image component, the image description can be your short description and the caption can be your long description for complex images.
Adding & Replacing Alt Text
- Open the Edit Component dialog.
- Fill in the Image Description field with your alt text.

- If you are adding a complex image like a chart or diagram, add your longer description in the caption.