Adding & Replacing Alt Text
Be sure to add alt text when you build your gallery and update the alt text every time you change out an image.
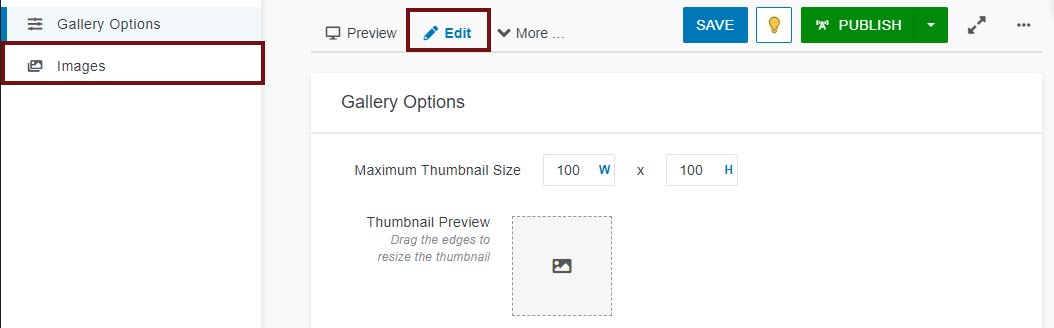
- Select the "Edit" tab, then click "Images" in the left sidebar to jump down to your
uploaded images.
-
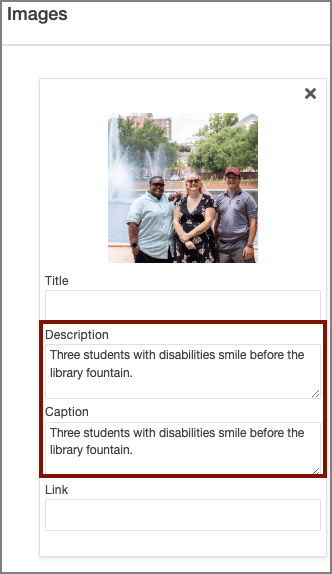
- Add your alt text to the "Description" field and to the "Caption" field. The "Description" field acts as the alt text for the linked thumbnail, whereas the
"Caption" field acts as the alt text for the image within the gallery.

- Click "Save" at the top of the page to confirm.
Video Tutorial
Learn how to add alt text to your image gallery.
Captions & Alt Text
Most of the time, alt text and captions serve very different purposes. However, for the image gallery asset, you should include the alt text in the "Description" and in the "Caption" fields.